How to add Bracket Maker to a Hostinger website
Embed Bracket Maker on Hostinger in just a few steps
Embed Bracket Maker on Hostinger
Create a Bracket Maker widget for Hostinger On Common Ninja
First, create a Hostinger Bracket Maker widget on Common Ninja.
On the widgets catalog, find the Bracket Maker and enter the Editor.

Save the Bracket Maker widget
When you're done creating the Bracket Maker widget, click on the Save Changes button at the right top corner of the editor.
If you don't have an account on Common Ninja, you'll have to register first.

Copy the Bracket Maker Embed Code
When you're ready to add the Bracket Maker widget to your Hostinger website, click the Add To Website button at the top bar of the Editor.
On the window that opens, click the Copy Icon to copy the widget embed code. In the next steps, you will paste this code into your Hostinger website.

Add Element
Now, let's head your Hostinger website editor.
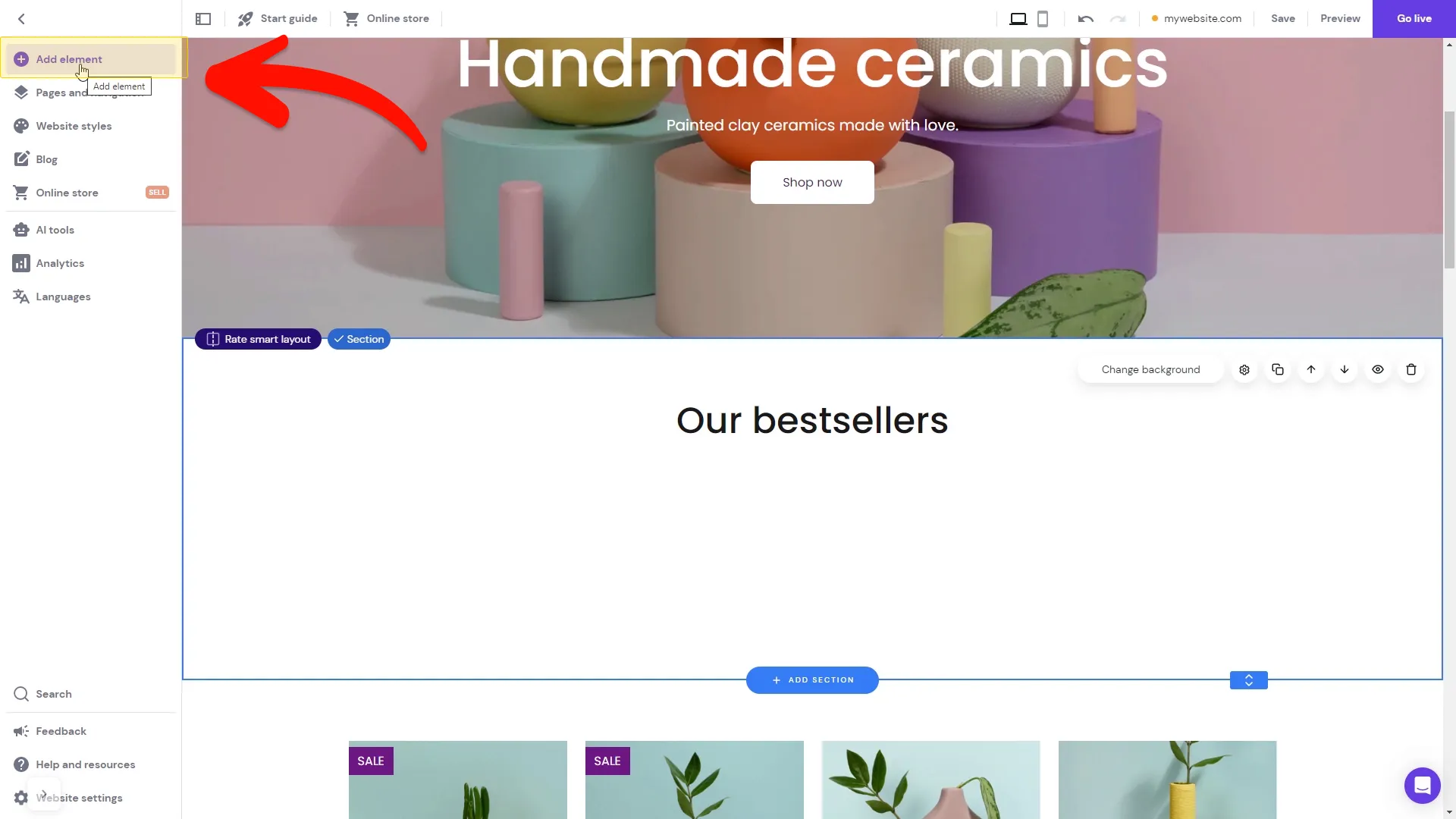
On the Hostinger editor, click on Add Element on the left menu.

Select Embed Code
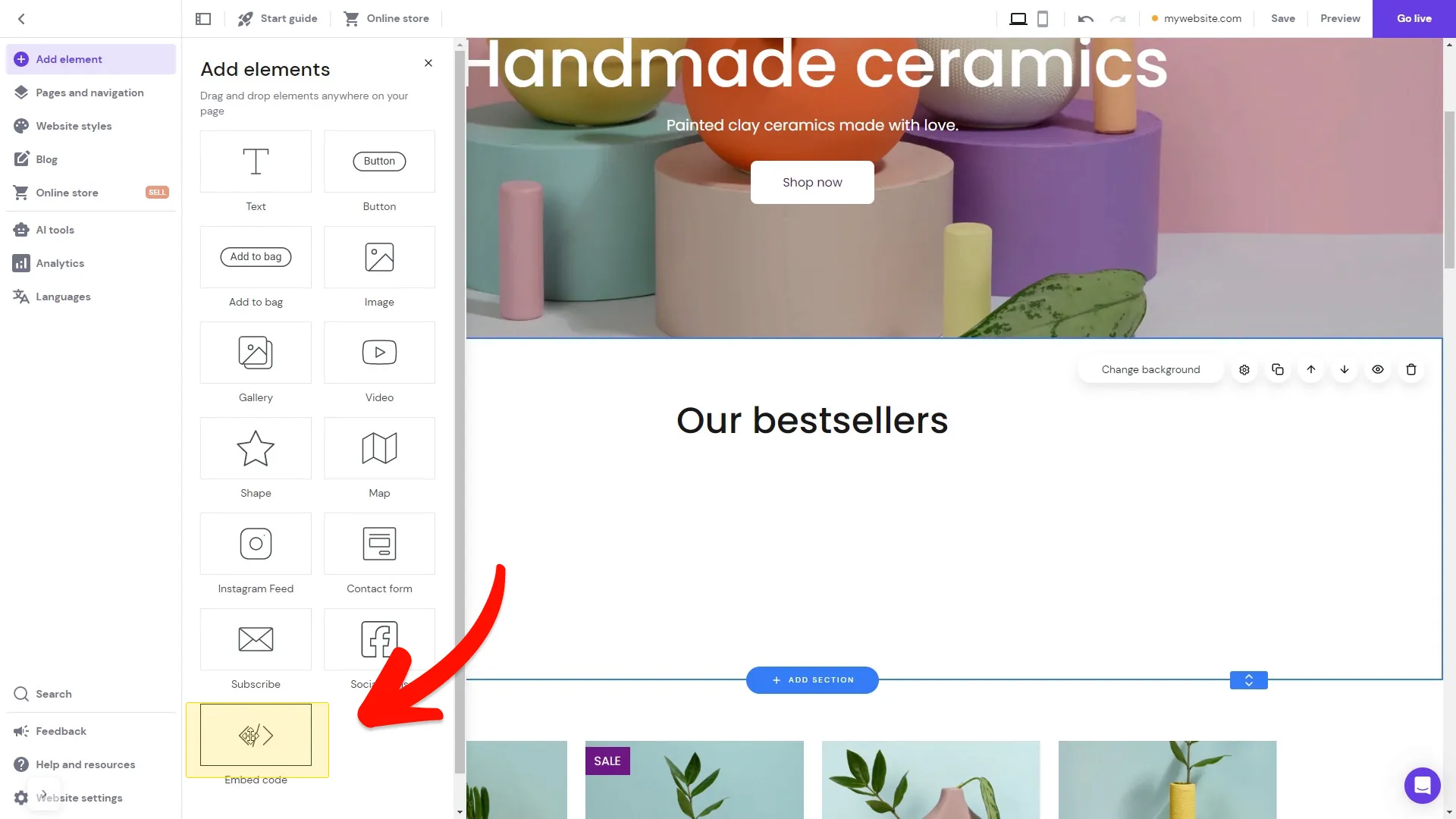
Select the Embed Code element from the dropdown options

Place the element on your page
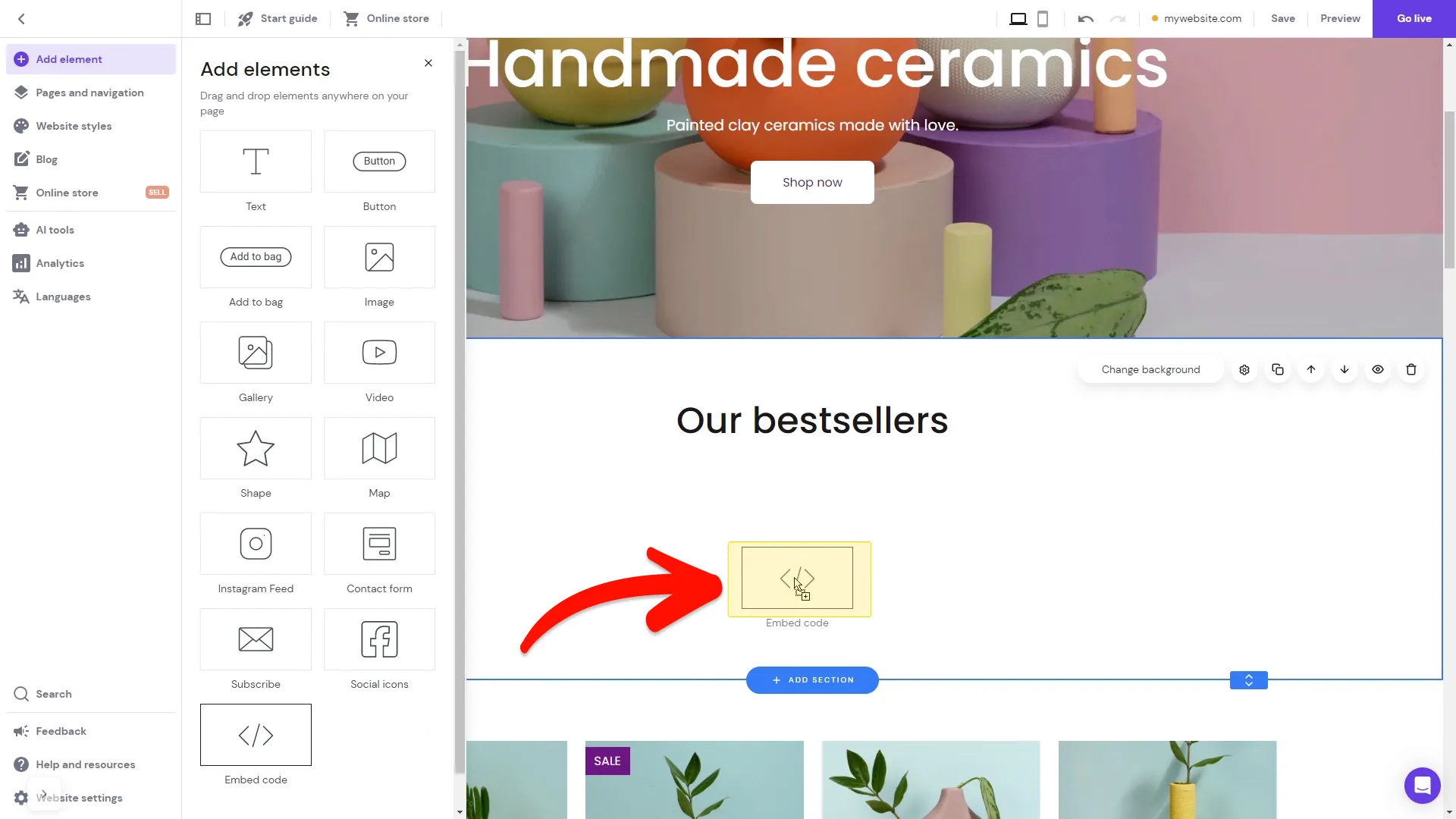
Drag and place the Ebmed Code element on your page.

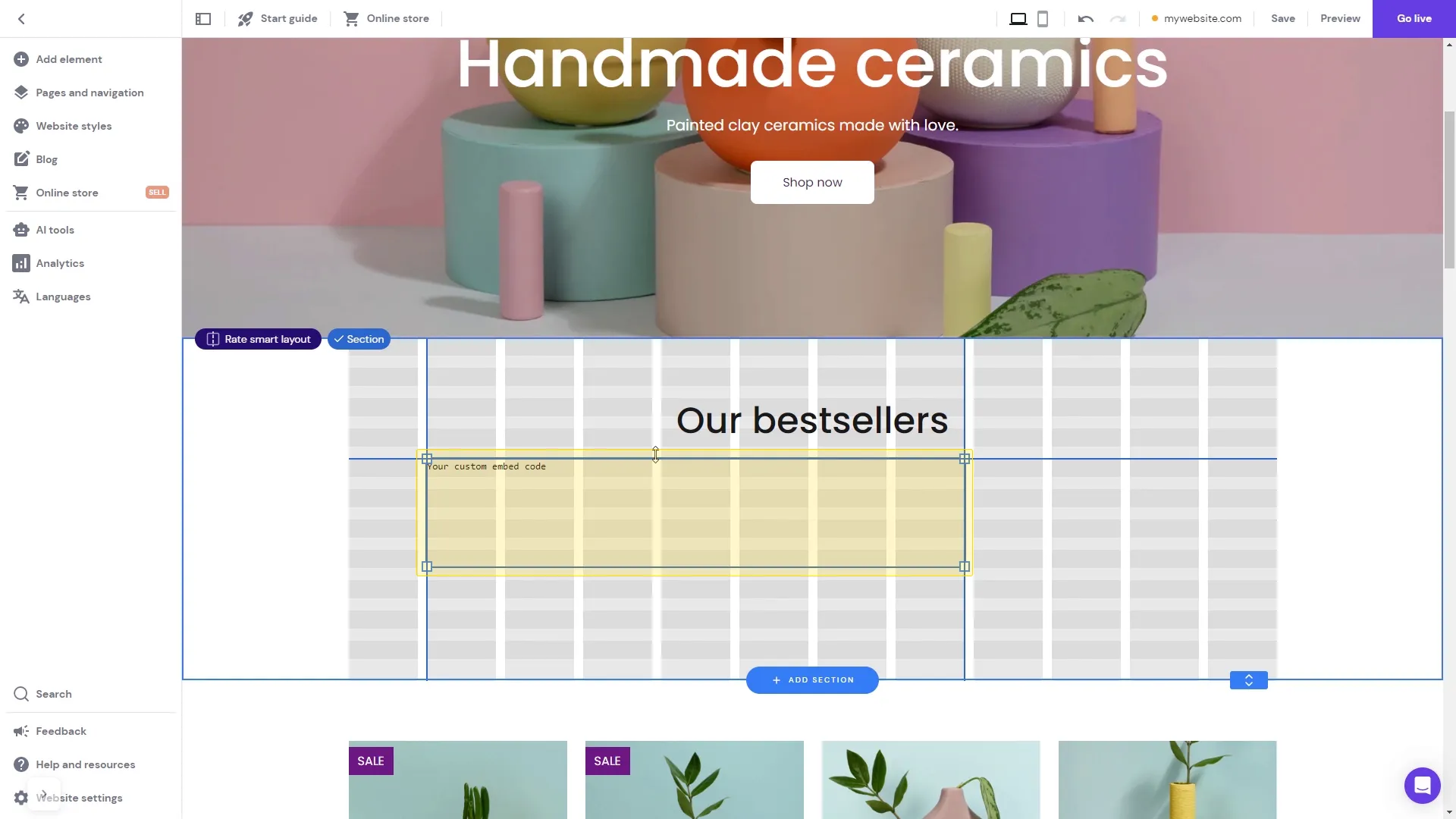
Position and set the element size
Position the element on the Hostinger page grid wherever you wish the Bracket Maker to show.
Strach the Embed Element to fit the Bracket Maker content.

Open the Embed Element code editor
Click on the element and enter the Embed Element's code editor, by clicking on the "Enter Code" button at the top of the element.

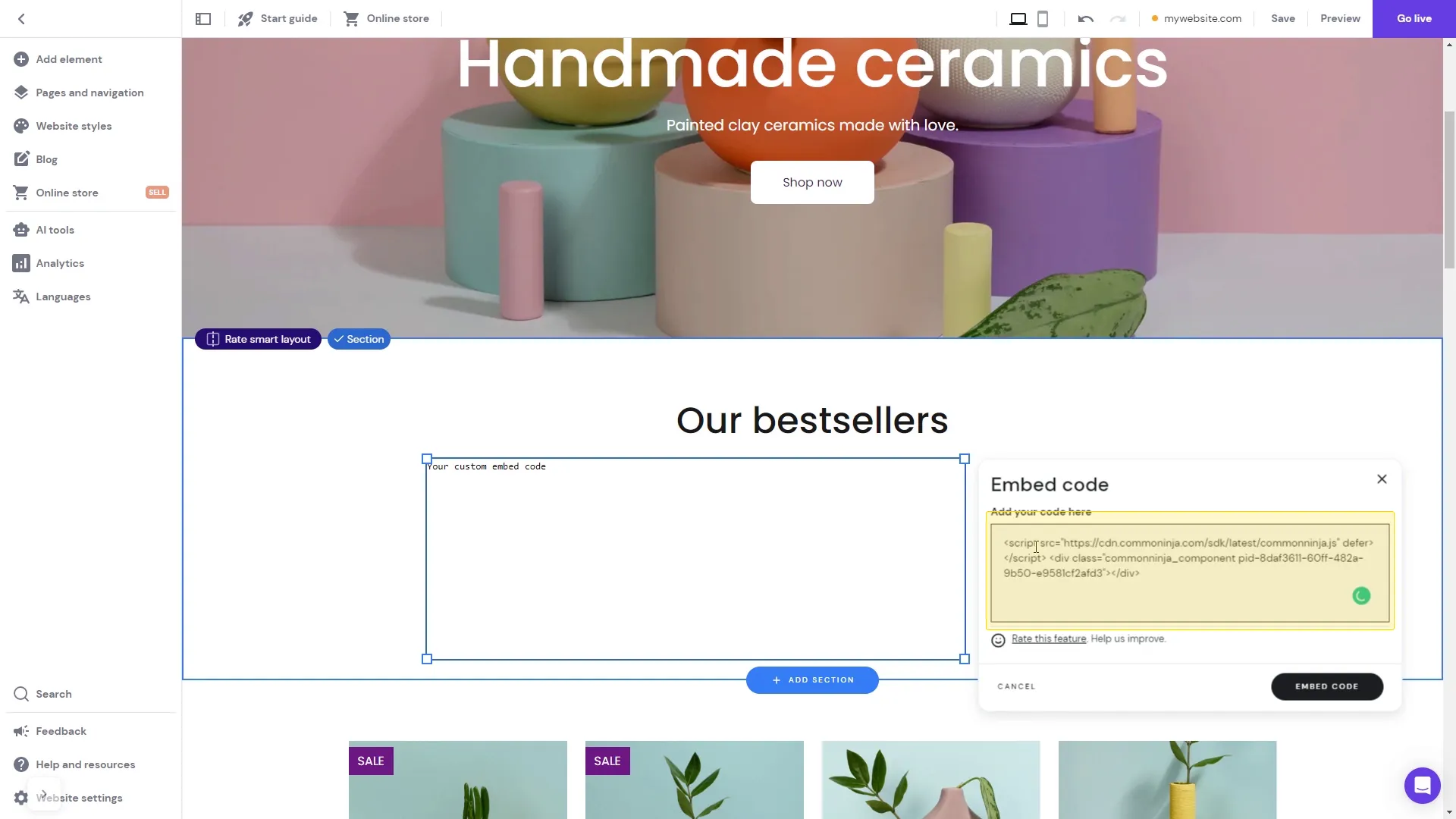
Add the Bracket Maker embed code
Now, simply paste the Bracket Maker embed code you've copied before, in the Code Editor window.

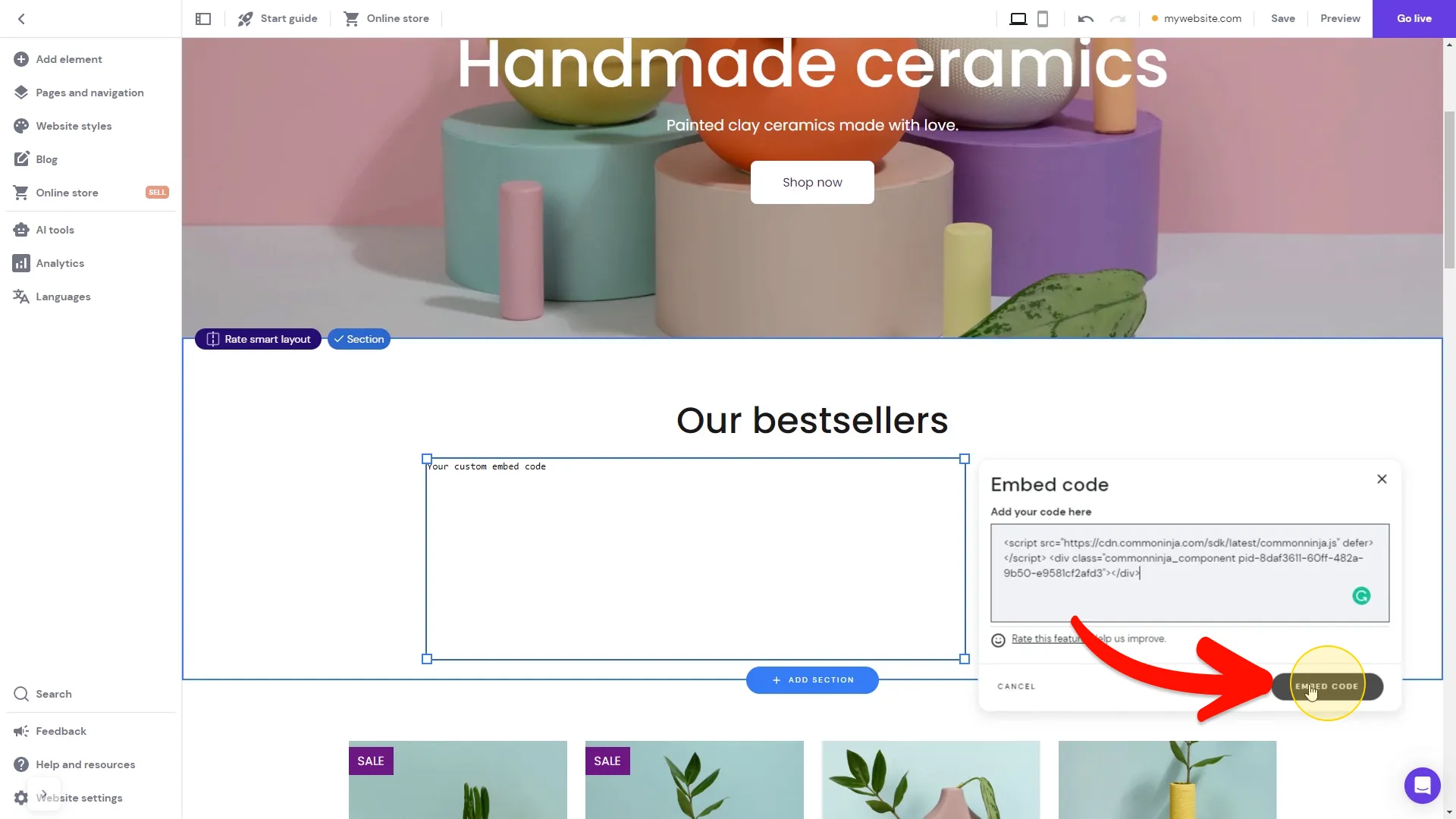
Save your changes
Click the "Embed Code" button in the Code Editor window to save your changes and close the editor window.

Add a new integration
Return to the left management sidebar controls and click on the "Settings" button. Then, select the "Integrations" option.

Paste our script tag
A new window will open. Locate the "Custom Code" section and paste the following code into this section:

After pasting the code, click the "SAVE CHANGES" button to save your settings.
